You had a taste of what its like to set your React project up with unit testing and now you want some more?
Where to start, I think for this particular post I’ll demonstrate how to do some simple assertions and check conditions to be true. If you want to have a more in-depth go, just give a clicky here.
I know that each project is different and unit tests check for a number of things, I was told that there are essentially three steps, define your variables, add your conditions and check whether they are true. Before we tackle the above steps, we’ll need to add some data-tags in our js so that we know how to locate each element for sure (instead of using css/xpath or jquery).
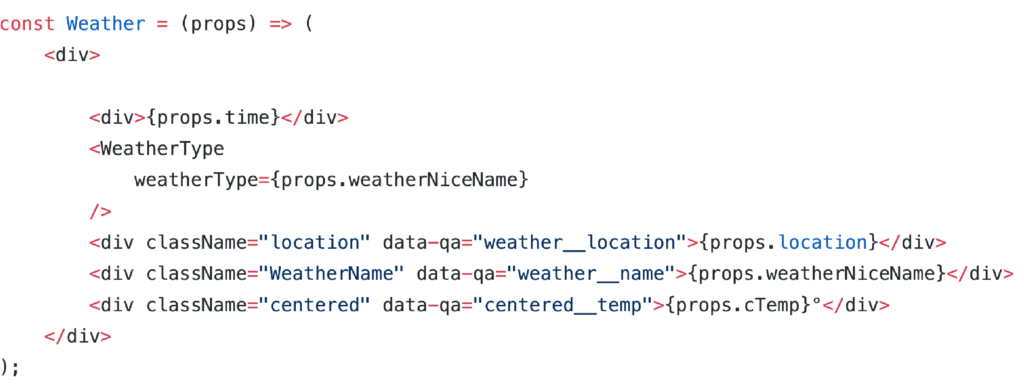
You know what elements to unit test against, be sure to add data tags, should look something like this.

Cool, so we have our data tags all set, now its time to add our *.test.js file, be sure to name it nicely so everyone can know what component this test script is testing.
Now you have a nice new blank [COMPONENT_NAME].test.js file, first step is to be sure to import what you need to make this unit test run for the hills
gotta add your imports (these guys should be available after setting up for unit testing
import React from 'react';
import { shallow } from 'enzyme';
you will also need to import the component that you are unit testing against, so in my case it’ll be the following
import Weather from './Weather';
Now in my weather component i do have a few variables that get populated by an API, so in this case i’ll be mocking them values and giving them a default value due to these values can change depending on the API responses.
const C_TEMP = 'C_TEMP';
const LOCATION = 'LOCATION';
const WEATHERNAME = 'WEATHERNICENAME';
You guys are still with me right? just hold on so now we are going to actually write our first unit test…. in fact i think that this was my first unit test that i’ve ever wrote, hence why its not quite perfect.
the syntax is more or less the same structure when creating a unit test with Jest, you will add a short description on what the unit test is actually testing, kinda like below, i’ll add some comments in below to break it down exactly what it is I’m doing:
1 test('should render a `location to exist`', () => {
2 const wrapper = shallow(<Weather
3 location={LOCATION}
4 cTemp={C_TEMP}
5 WEATHERNAME={WEATHERNAME}
6 />);
7 const expected = true;
8 const actual = wrapper.find('.location').exists();
9 expect(actual).toBe(expected);
10 });line 1: Adding a description for my unit test, so i’m essentially checking if the element exists.
line 2 to 6: Declaring a const using Enzyme’s shallow function to render the element on its own without worrying about the parent/child structure, so i’m rendering on the weather component with the variables i’m expecting
line 7: I declare a const as my expected conditions, so i want this existence to be true
line 8: Now to state what is actually happening, so i’m saying in the wrapper i expect location className to exists.
line 9: Lastly, here i’m simply stating that actual results to equals to expected
line 10. Closing the unit test
Excellent, in your package.json you should have the ‘test’ script with the following config
"scripts: {
"test": "jest --config=./jest.config.json --coverage",
},
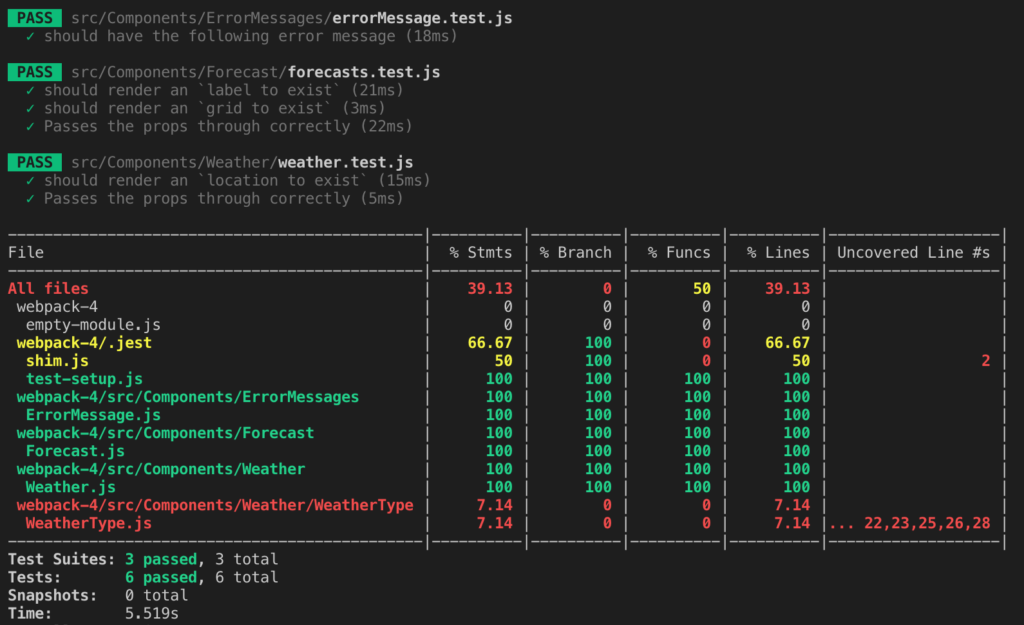
if you have made a couple of assertions and unit tests, when executing npm test this should run all your unit tests, and you’ll get a pretty graph at the end of it and it should look something like this

So i have added some additional unit tests as you can see by the results table, one of my unit tests actually render my first unit test (does this element exists) redundant, cause if it didn’t exists my other unit tests would not pass…so sometimes things like that happen when you have to keep things dry (don’t repeat yourself). Let me know if you were able to get your first unit test running.
This blog post took me a bit of time to write, so if you are facing any problems please let me know and i’ll see if I can assist. I’m not saying that i’m the best and i know everything , but this is what worked for me.
thanks again for reading, catch you next time.