My previous post I got carried away and I wrote a novel about keypresses.
Anyway, I’ll continue to keep these posts short and helpful. I do apologise if i get carried away about a point.
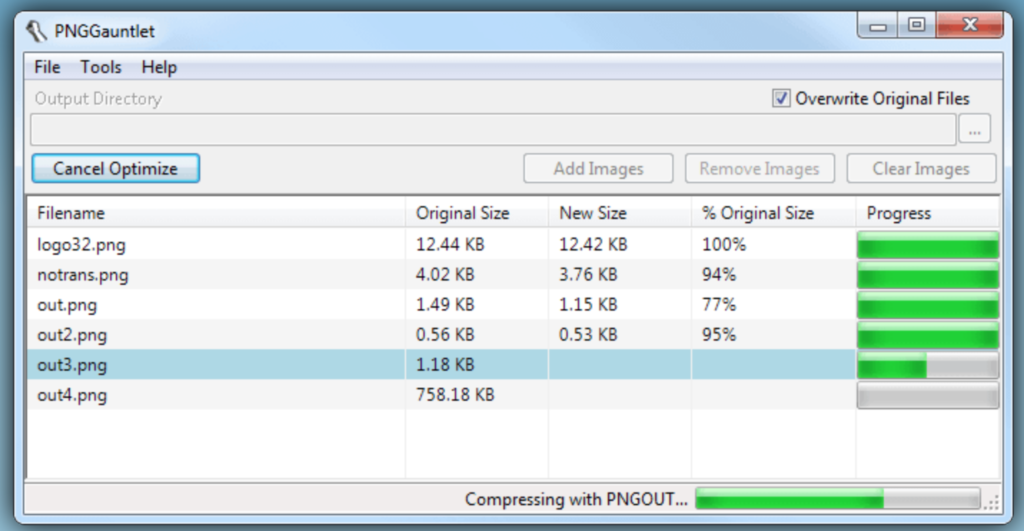
Ok so you want to optimise your images and quick. Go to this site and download the PNGGuantlet for your OS of choice.
Chuck your images in and watch them go down to size whilst keeping most of its quality.

The way how i came across this app was by a client. A very senior full stack developer I had to do a piece of work for him finding some assets and look it took me a while and i got lazy and just grabbed the first few.
The images I found were different sizes (i.e. 525px X 525, 1025 X 1025 and so on). I was requested to optimise the images and reduce their size. I know how to reduce their size but not optimise them.. So my code did not pass his review and he shared with me this link and told me the steps to use it and why its good. So ya have fun optimising images with PNGGauntlet
<Update>
There are loads of image optimising applications. I made it sound like this was the only one it seems, so ya there are plenty I was just recommended this one.
Saved as a favorite!, I enjoy your web site!
First time visiting your website, I like your blog!