Hi, I trust that you have enjoyed the read on how to get setup with your ngx-datatables, if not checkout my previous post right here.
You have your ngx-datatable all set and you want to show a cool icon if there is a boolean value. Luckily we have such data in one of our columns.

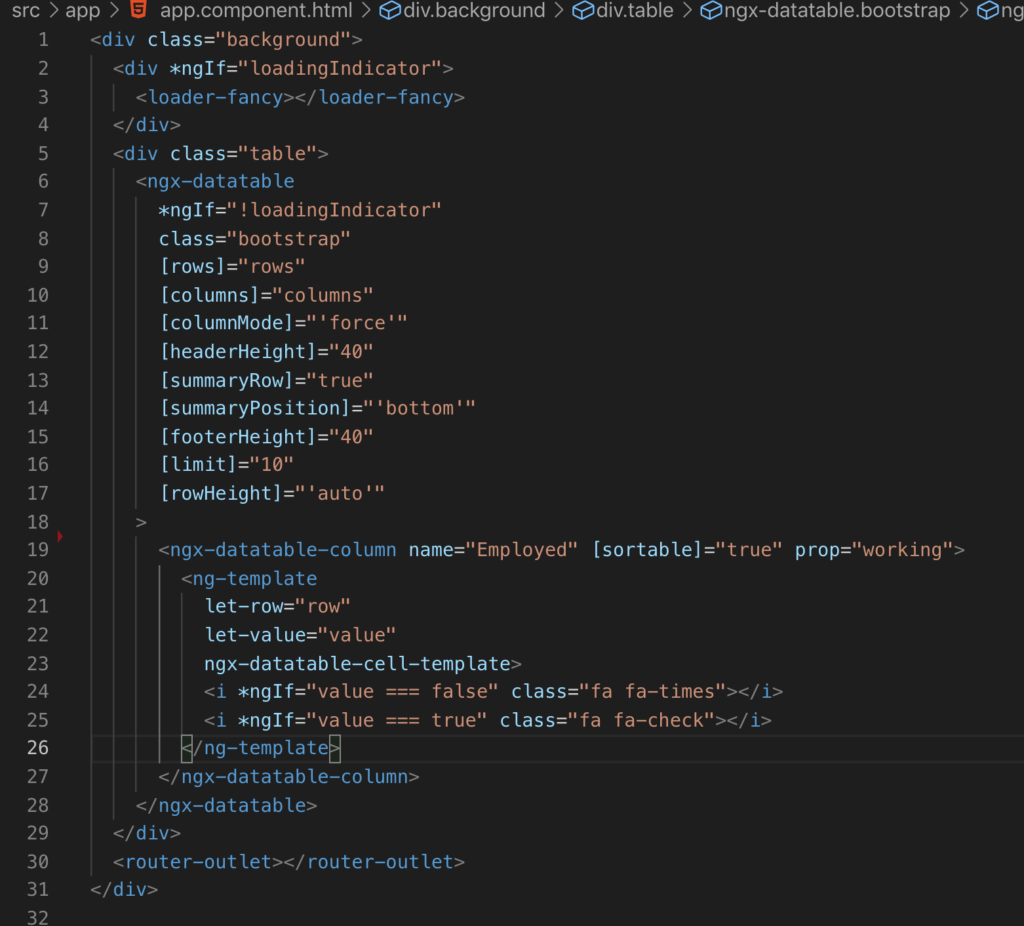
So when looking at the current solution and the HTML (or view as the pros like to call it) you would think that to add conditional rendering logic to a single column, one would need to add the following.

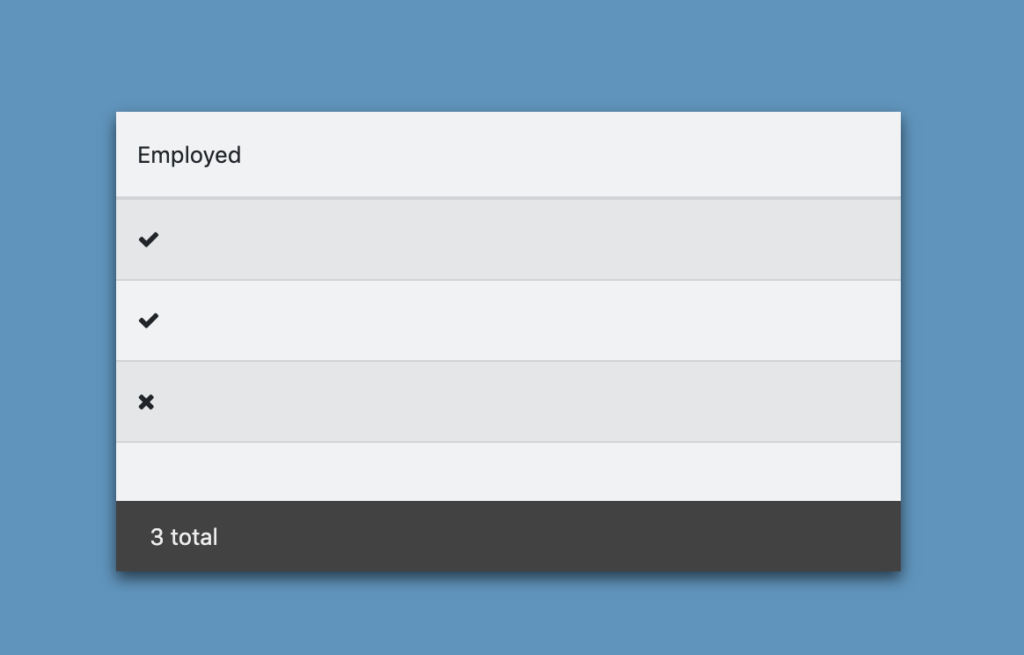
Well I was wrong. The code is correct but, this will not render the entire table as you can see below.

The point that I wanted to make is that you will need to add details now for every column, so if there are a 100 columns you would need to add 100 of them. I also did some conditional rendering with text. HOWEVER, please use boolean values, just wanted to show you that it is possible, but not recommended. Any text change or updates….cases will not make the conditions work.

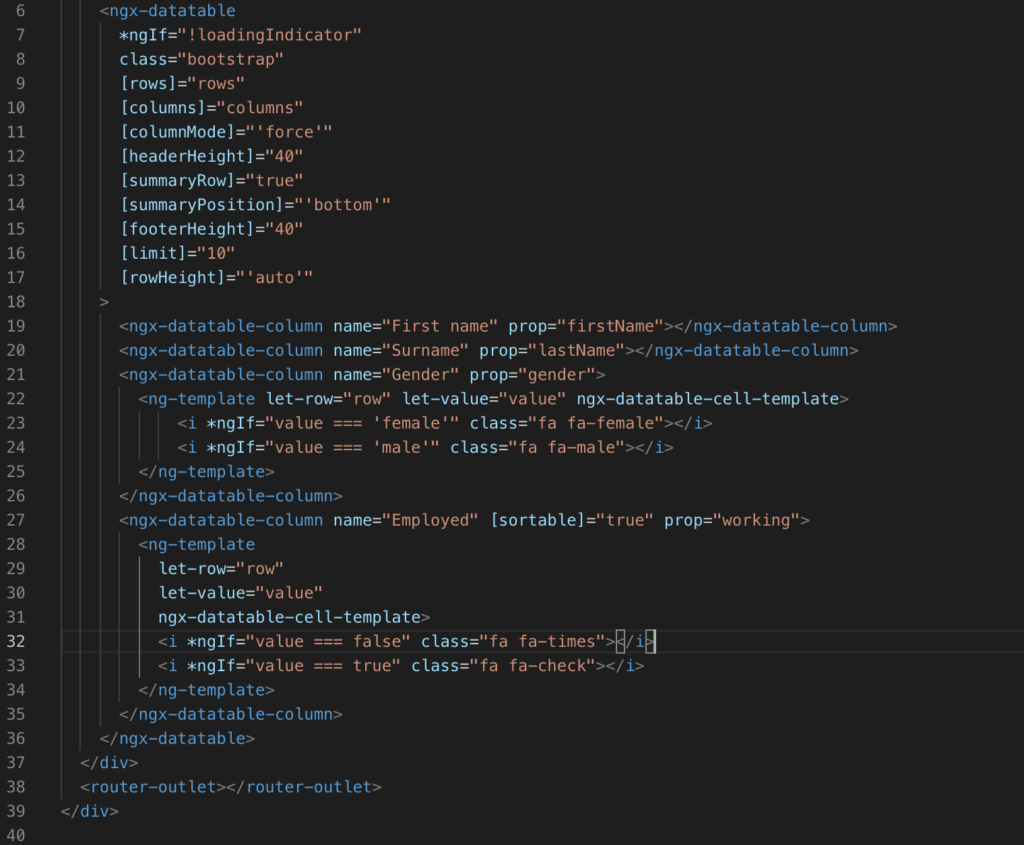
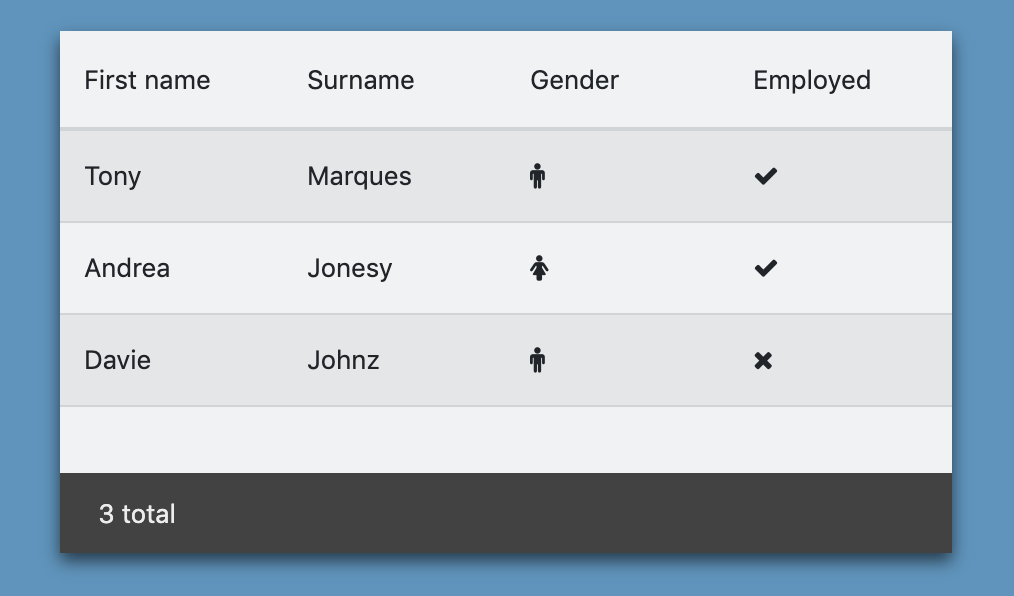
You will need to add column details for every column if you want to use conditional rendering. The end result should look a little something like this.

So thats how one would do conditional rendering, using *ngIf logic using the row value boolean variable to dictate what to render.
I have added this to my github account under the ngx-datatable-conditional-rendering branch.
git clone https://github.com/tony2tones/ngx-table.git