Howdy, i’ll keep this sweet, brief and to the point 🙂
Observerable and Promises are in a nutshell ways to handle API responses. Your next question may be on what exactly is the difference, well thanks to this lurrvly tutorial I was able to find out.
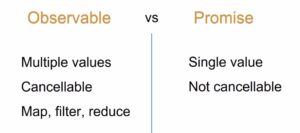
In the tutorial JsWiz (not too sure if this is the person’s real name but what do i know) he has a clear image and shows that observables are great for multiple values and they are cancellable. When you subscribe to an Observable it will keep on listening for any changes and updates. Which in some cases are handy, but if you are looking for a simple request and getting a single response then a Promise is what you need i promise you.

Ok, thats about all i have to say about Observerable and Promises, but if you want to know how to implement it just checkout this linkers
for more info checkout these links:
mdn Promise docs
mdn Observable docs