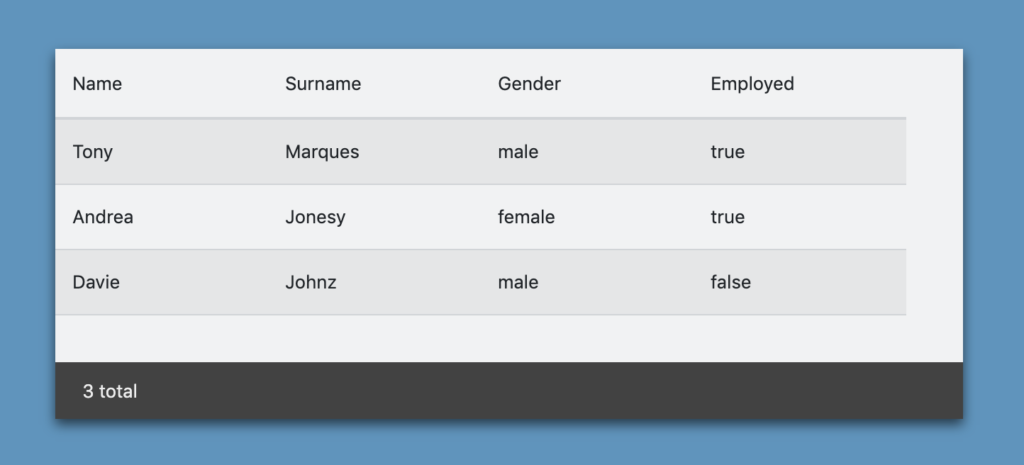
Before I start, yes the image above has a table in it. I was hoping to fit everything into one blog post, but I think it may be best to breaking down into sections, so if its your first time using ngx tables this will hopefully help me and you on how to set it up more or less.
I was trying to find some sources on ngx-datatables and i only found a video podcast about people talking about how great it is from the creator with no real implementing advice. So I want to try to share my learnings from it

I’ve got a repo on this so you can see how it works with working code, I won’t go through the setup of data (although I have added some comments…fun).
git clone https://github.com/tony2tones/ngx-table.gitFirstly setup your project and install the ngx-datatable goodies like so.
npm i @swimlane/ngx-datatable --saveOne thing I’ve learned is don’t be so afraid of official documentation their docs which can be found here are actually pretty good so don’t be shy to give it a shot and their demos are great.
Side note for the peeps that want to use bootstrap styling on their ngx-dataatable be sure to check my post on adding bootstrap to a project quick and then add this guy to your projects root styles sheet.
// styles.css
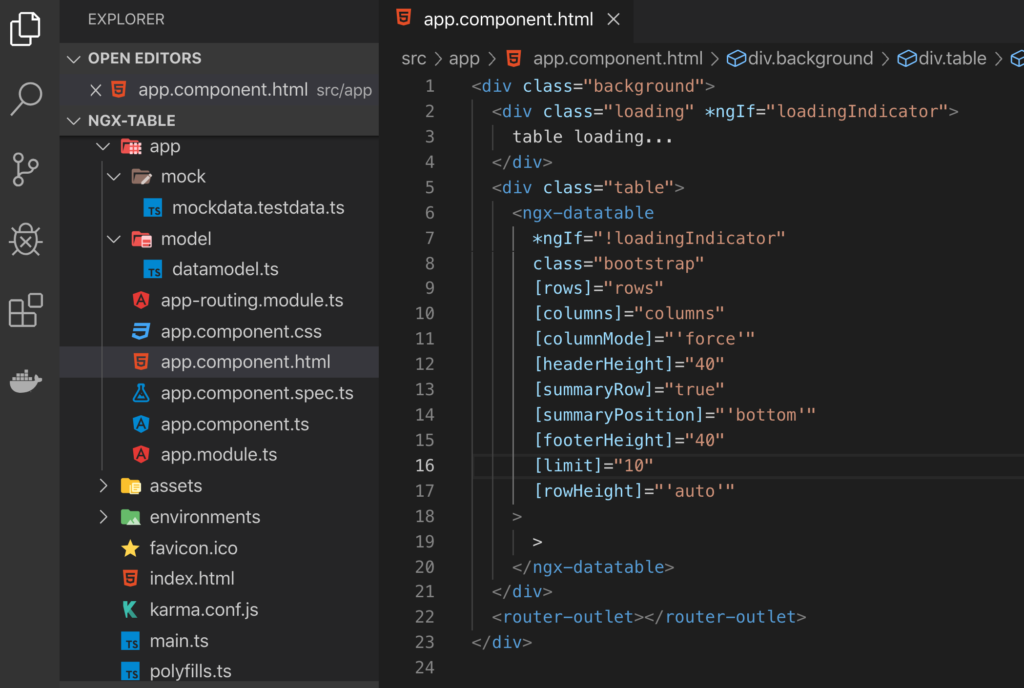
@import "../node_modules/@swimlane/ngx-datatable/release/themes/bootstrap.css";Ok , so your table comes with its basic stuff, a mock services with a data model to utilising the power of intellisense. If you open the master you’ll see in the app.component.html the following structure for the ngx-datatable.

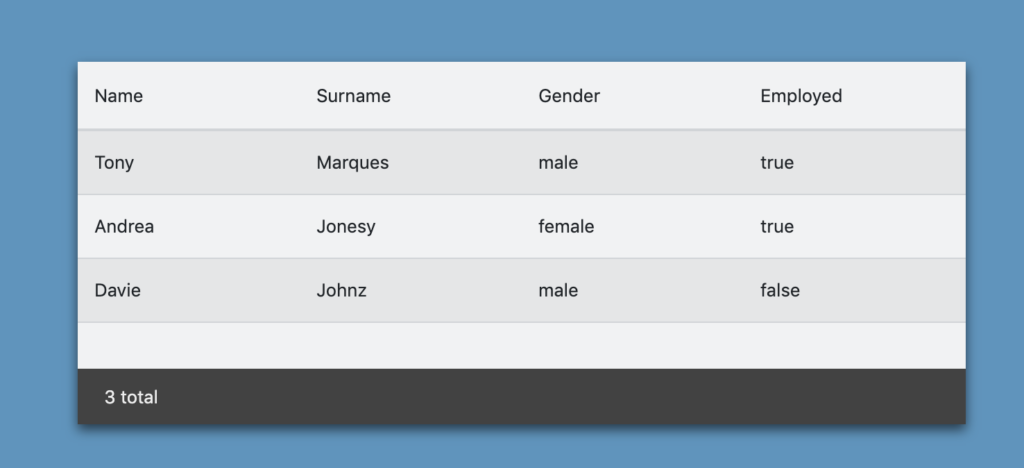
ngx-datatables are pretty fancy and quite easy to custom. from adding a total count to adjusting column length and pagination. Feel free to edit these properties and find out what they are all about. For example the [columnMode]=”‘force'” just tries to let your column stretch across the dimensions so it doesn’t look weird…cause it looks weird without it.

with column force

You will also encounter a columns array with prop and column name objects.
public columns = [
{ prop: "firstName", name: "Name" },
{ prop: "lastName", name: "Surname" },
{ prop: "gender", name: "Gender" },
{ prop: "working", name: "Employed" }
];The above code basically states the column names and props. I use the props for mapping the naming convention that i receive from the api (which i have mocked in my sample repo) so when the data comes in it knows where to go and with the name it is just the naming of the columns.
I’ve added an empty array called rows and as you can see in my ngOninIt() function i’m setting the data to the said rows array. then WHAM you have yourself a table showing lovely data. Next up will be conditional rendering… very excited to share it….and you can reduce the load time delay if you like. The loader credit goes to here.